AI界面怎么开发?终于有人解决了我的痛点——Ant Design X
大模型刚火的时候我也曾意气风发,誓要在这乱世之中争得一席之地。
研究案例——一鼓作气
选择模型——再而衰
开发界面——三而竭
于是乎,卒。
没想到卡在了对话界面以及交互上,你说着急不着急。
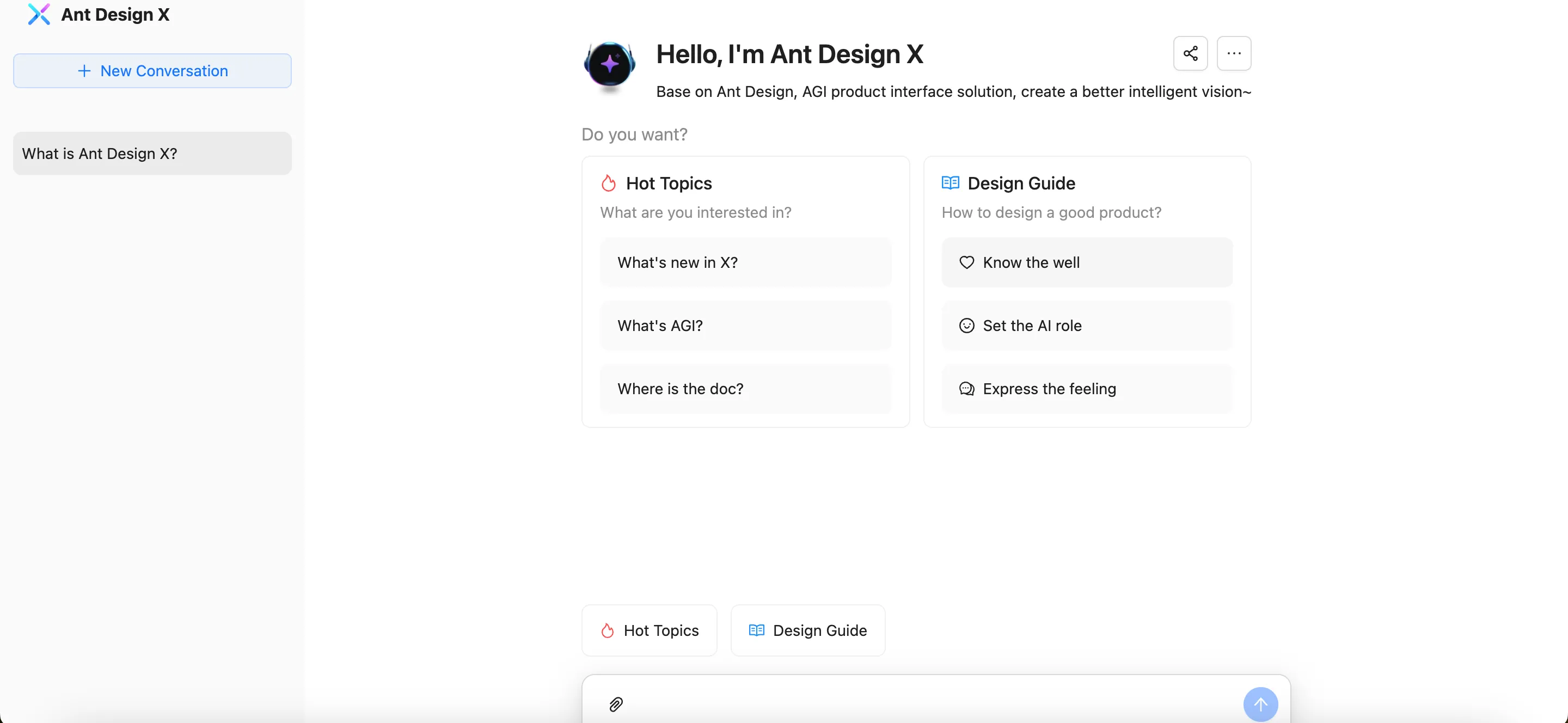
时至今日,终于有人看到了我的痛点,并给出了AI界面解决方案——Ant Design X。
什么是Ant Design X
Ant Design X,亦即@ant-design/x,是一个专注于 React 生态的先进 AI 组件库,旨在简化与人工智能集成的开发过程。
- 包括高度定制化的 AI 组件
允许开发者轻松地将对话 AI 集成到他们的应用中。
- 提供了一揽子 API 解决方案
支持开发者通过令牌认证直接接入现有 AI 服务,无缝衔接与 AI 的对话和交互。
- React 开发者进入 AI 世界的理想伙伴
无论是建立智能聊天应用、提升用户交互体验还是加快 AI 能力的集成,React都可以快速集成。

Ant Design X特性
- 源自企业级 AI 产品的最佳实践
基于 RICH 交互范式,提供卓越的 AI 交互体验
- 灵活多样的原子组件
覆盖绝大部分 AI 对话场景,助力快速构建个性化 AI 交互页面
- 开箱即用的模型对接能力
轻松对接符合 OpenAI 标准的模型推理服务
- 高效管理对话数据流
提供好用的数据流管理功能,让开发更高效
- 丰富的样板间支持
提供多种模板,快速启动 LUI 应用开发
- TypeScript 全覆盖
采用 TypeScript 开发,提供完整类型支持,提升开发体验与可靠性
- 深度主题定制能力
支持细粒度的样式调整,满足各种场景的个性化需求
Ant Design X常用组件
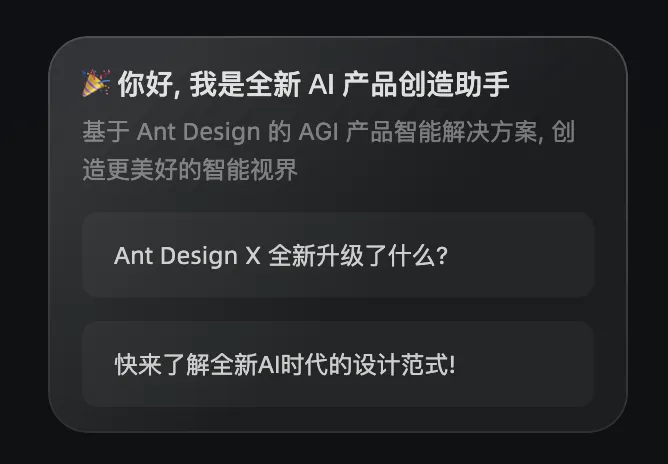
Welcome欢迎
清晰传达给用户可实现的意图范围和预期功能

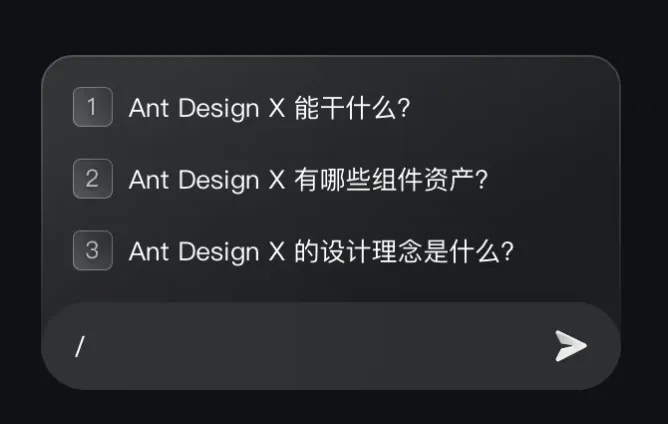
Prompts提示集
用于显示一组与当前上下文相关的预定义的问题或建议

Suggestion快捷指令
用于给予用户快捷提示的组件

Conversations管理对话
用于承载用户侧发送的历史对话列表

通过组建,我们可以快速构建出一个完整的AI界面

这是不是也是你想要的心动工具呢?
进阶
有没有心动呢?有没有摩拳擦掌、跃跃欲试呢?在开始之前,我要先破一下冷水了,使用Ant Design X需要有一定的React使用基础,也就是有一定的使用门槛。如果你已经决定要一探究竟了,你可以关注公众号:遇码,回复antdx,获取官方文档。